\スマホ料金が2,970円に/
旧エディタで書いた記事をブロックエディタに一発変換する方法

ガジェットを主にレビューしているねこさと(@Nekosato333)です!
WordPressがGutenbergになってから、ブロックエディタになってしまいました。ブロックエディタは使いやすいが、今まで書いていた記事は、旧エディタ(Classic Editor)のままです。
このままでは、記事の修正やリライトをするときに、行間が詰まったり、レイアウトが崩れたりと何かと不便なんですよね。
あと、ショートコードが使えなくなってしったりとかも。
旧エディタからブロックエディタへ一発変換できることが分かったので、この記事では、設定方法と注意点を書いていきます。
旧エディタからブロックエディタに変換する方法
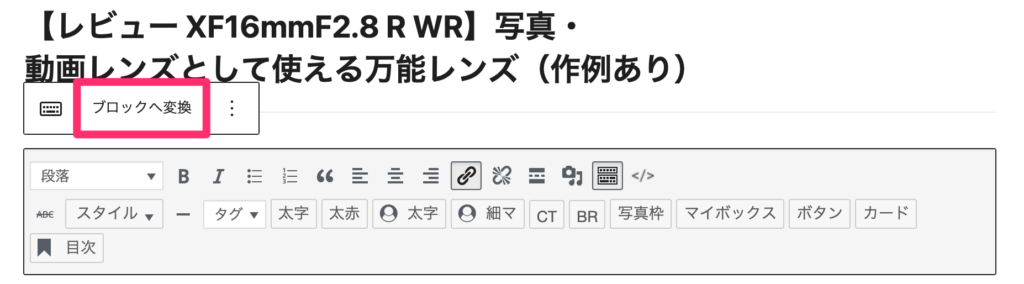
WordPressをGutenbergにアップデートし、旧エディタで書いてある記事の編集画面を表示させると、下記の画像のようになります。
赤枠で囲ってある「ブロックへ変換」を押すと、一発でブロックエディタの編集画面を表示させてくれます。

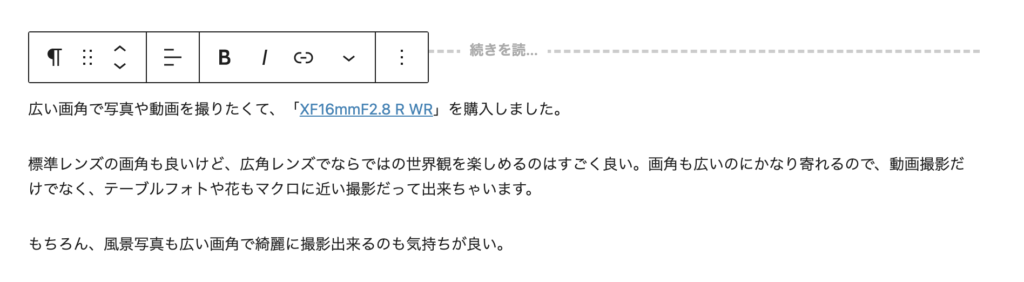
ブロックエディタに変換すると、ブロックエディタ特有の表示項目が下記の画像のように表示されました。これでブロックエディタで編集をすることが出来ます。

注意点もあり
改行スペースがなくなってしまう
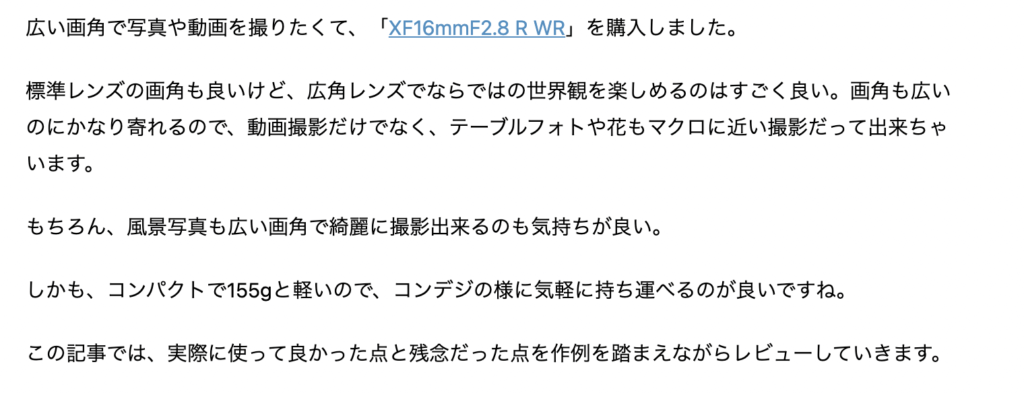
旧エディタからブロックエディタに変換すると、旧エディタで作成されて記事は、改行がなくなり文字間が狭くなってしまうので、再編集が必要です。
下記の画像は、読みやすいように、改行を入れていたが、なぜか、ギュッと狭くなっている…
これは、テーマによっても違うかもしれないので、参考程度にして欲しいが、注意は必要です。

テーマによってショートコードが使えない
当ブログは、AFFINGER5を使用しているので、ブロックエディタ上で、クラシックエディタも使える仕様になっています。
この機能を使えば、旧エディタで使っていたショートコードなども使うことが出来るので、以前のように使うことが出来ます。
テーマによって機能は違うので、ブロックエディタに移行するときには、お使いのテーマを確認してみましょう

さいごに:ブロックエディタは慣れたら最高
旧エディタからブロックエディタに一発変換をする方法をまとめました。
ブロックエディタは、慣れた使いやすくて最高ですが、旧エディタで使っていたショートコードが使いにくくなってしまうのが難点。
テーマの開発者が対応してくれたら良いのですが、対応するまでに時間がかかってしまうので、様子をみながら移行した方が良いでしょう。
関連記事






